Bagi sobat blogger,yang ingin menggunakan fungsi readmore kini tidak perlu repot untuk menghack atau memasukkan kode apapun di template,karena blogspot sekarang sudah support dengan fungsi readmore.

Bagi yang memakai template yang disediakan blogger,fungsi readmore akan langsung bisa dinikmati dengan mengaktifkan "
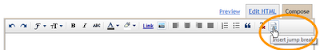
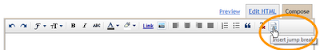
post editor baru",dan menggunakan post editor dalam posisi mode "compose". Untuk mengatur pemenggalan text,arahkan mouse sesuai posisi cursor kemudian ikuti dengan klik icon "insert jump break".

jika readmore tidak muncul,kemungkinan template bukan template asli yang disediakan blogger.tetapi,readmore tetap akan berfungsi dengan menambahkan code.
<b:if cond="data:post.hasJumpLink">
<div class="jump-link">
<a expr:href="data:post.url + "#more"">
<data:post.jumpText/></a>
</div>
</b:if>caranya:
1.login
2.tata letak -->edit HTML -->centang expand template widget
3.cari kode:
<div class="post-body entry-content">
<data:post.body/>
<div style="clear:both"/>
<--clear for photos floats-->
</div>
4.copy kode warna merah dan letakkan tepat di bawah kode diatas.
5.simpan
Related Posts:


makcih sob
ReplyDelete