Karena banyak yang masuk di page "
cara membuat email di gmail dan
membuat email di yahoo mail dengan menggunakan keyword:
-cara membuat email di hp
-cara membuat e-mail di hp
-cara membuat email di handphone
-cara punya email
-membuat email di hp
-banyak lg keyword yang mirip
dan mungkin tujuan menggunakan keyword diatas adalah ingin mempunyai email,yang bisa diakses,mengirim dan menerima email langsung dari hp,jadi di bawah ini saya tuliskan
cara setting email di hp,untuk hp nokia.untuk jenis lain,mungkin di postingan berikutnya.
Setelah mempunyai email di gmail atau yahoo mail,ikuti langkah-langkah di bawah,agar email bisa di akses langsung dari handphone.
Pertama-tama buka menu messaging(Olah Pesan) E-mail.
Jika ini barupertama kalinya kamu bikin
pengaturan,maka akanmuncul pesan sbb:
Account Creation :
To start using this email client, you need to define
an account to receive email from.Define one now
using the wizard?klik aja OK.Tapi kalo udah pernah bikin sebelumnya,klik aja Pilihan Manage accounts Add New Account.-Account Wizard:
In a few easy steps you can set up a new account for the email client.Select the provider or server where your email resides.klik OK.
-Email address of this account:masukin alamat email lengkap dan geser ke
bawah akan terlihat tulisan,
-Your fullname (appears on sent email): ganti sesuai nama yg pengin ditampilin.klik OK.
-Username and password:
username udah otomatis tertulis,geser ke bawah
-Password:
masukin password km,dan geser ke bawah
-Repeat Password:
tulis ulang password kamu, baru klik OK.
Your email is ready for use.
Configure additional
Settings? Yes.
-Server type:
tandai IMAP4 atau POP3, yg lain biarin aja,geser sampai ke bawah,dan klik OK.
-Advanced Setting, yg lain biarkan saja,geser sampai ke bawah dan tandai Sec.Connection(SSL) geser
-Server Port Number:
masukan nomer port masuk dan ceklik OK.
Configure optional advanced settings for outgoing
email? Yes.
-Reply to address:
isi dengan alamat email dan geser.Kalo suka,
tandai Include signature,geser dan tulis nama kamu,perusahaan atau terserah.geser
-Secure login:
geser ke bawah dan tandai Sec.Conection (SSL)geser
-Server port number :
masukin nomer port keluar dan klik OK.
-Name for account in this email client:
ganti aja IMAP atau POP3 dengan Id kamu biar
mudah diingat, lalu SAVEDan sekarang coba cek email (pastikan
gprs aktif dan aplikasi lain bisa konek)dengan
masuk ke:
Menu Olah pesan Email dan pilih Check New
Email. Jika settingan benar maka akan mendownload judul-judul email yang telah
masuk. Pilihlah email yang akan dibaca.
Parameter Gmail POP3.
Tandai POP
-Incoming server :
pop.gmail.com
-outgoing server :
smtp.gmail.com
-Adv. Receiving
Tandai Sec. Connection (SSL)
-Server Port Number : 995
-Advanced Sending
Tandai Sec. Connection ()SSL
-Server port number: 465
-Setting POP di Gmail
Login ke gmail.com, Setelan, Penerusan dan POP
IMAP, tandai Aktifkan POP (pilih sendiri pengaturan lain yg ingin ditandai).Simpan PerubahanParameter Yahoo.com
(Yahoo IMAP4).
Tandai IMAP
-Incoming server :
imap.next.mail.yahoo.com
-Outgoing server :
smtp.mobile.mail.yahoo.com
-Adv. Receiving
Jangan tandai Sec. Connection (SSL)
-Server port number : 143
-Adv. Sending
Jangan tandai Sec. Connection (SSL)
-Server port number:25Parameter Yahoo.co.id(Yahoo POP3).
Tandai POP
-Incoming Server :
pop.mail.yahoo.co.id
-Outgoing Server :
smtp.mail.yahoo.co.id
-Adv. Receiving :
tandai Sec. Connection (SSL)
-Server Port Number : 995
-Advanced Sending :
tandai Sec. Connection (SSL)
-Server port number : 465
-Setting POP di Yahoo.co.id
Login ke Yahoo.co.id,Opsi Akses Penerusan dan
POP, tandai Akses Web dan POP, simpan.seandainya kesulitan untuk setting dengan cara diatas, gunakan settingan otomatis,caranya:
-Pertama buka situs http://www.nokia.co.id/A4616002,scroll terus kebawah dan klik
Download Pengaturan Lanjutan.
-lalu klik ACCEPT TERMS AND CONTINUE
-klik START
Phone model : pilih sesuai type handphone kamu,
klik NEXT
-Select a services : klik Email.
-Country : pilih Indonesia
klik NEXT
-Network : pilih misal, Indosat, klik NEXT
-Service provider : pilih misal Mentari, klik NEXT
-Email provider : pilih misal Yahoo IMAP (untuk
Yahoo.com) atau Yahoo POP (untuk Yahoo.co.id)
klik NEXT
-Username : ID kamu
Password : masukin password kamu
Email Address : alamat email lengkap
klik NEXT
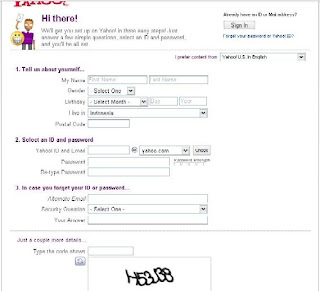
-Security measure:
masukin gambar angka yg nampak di bawah
-Phone number:
masukin no. telp kamu, harus memakai kode
internasional, +62.Lalu klik ORDER SETTINGS
-Your pin xxxx
(tulisan berwarna merah)catat,siapa tahu lupa.
klik FINISH
-Tunggu bentar dan kamu akan dapet SMS di
handphone kurang lebih begini "Pengaturan
konfigurasi diterima Yahoo IMAP",
-Klik Tampil, item didukung *E-Mail
-Simpan dan masukin PIN tadi.
"Aktifkan pengaturan konfigurasi yang telah
disimpan?"Ya
FINISH.
Sekarang coba cek email di handphone.
Menu, Olah pesan,Email,akan ada pesan "New
account : Import active email account settings for
Yahoo IMAP from phone setup?" Yes
"Name for account in this e-mail client : Yahoo
IMAP",biar mudah di ingat,ganti kata IMAP
dengan ID kamu.
SAVE.
Related Posts:












 dan seperti ini
dan seperti ini sebenarnya bisa diganti dengan foto/gambar kita atau avatar mybloglog.tetapi sebelum mengganti icon default blogger dengan foto atau
sebenarnya bisa diganti dengan foto/gambar kita atau avatar mybloglog.tetapi sebelum mengganti icon default blogger dengan foto atau 
























